To successfully run a small business, you need to figure out which strategies can give you as much traction as possible over a short period. Cost and time are the main factors to consider when starting small.
Focus on initiatives that offer maximum value to your customers and, in time, a maximum return on investment for your company.
Using your small business website to its full potential is essential. Here is what you need to consider when building a website that is meant to attract new clients and seamlessly lead them through your sales funnel.
Small business website tips at a glance:
- Choose a relevant domain name
- Choose the right website platform
- Optimize website design and layout
- Create a clear description of your business
- Make your website mobile friendly
- Create valuable content for your customers
- Make it easy for customers to contact you
- Add strategic call-to-actions (CTAs)
- Optimize your small business website for search engines
- Implement analytics and webmaster tools
1. Choose a relevant domain name
Image source: fitsmallbusiness.com
Most business owners’ first thought when launching a company is to see whether the domain name they want is available. Sometimes your ideal .com is there in a flash, and other times you need to get creative.
Secure your brand or company name as a domain name as soon as you have found it. If you’re unsure where to start when choosing the right name for your business domain, simply follow these instructions.
Choosing the right domain name is just the first step in establishing your online presence. It’s equally crucial to select a reliable domain registrar that fits your needs. If you’re uncertain about where to start, you can learn about the top domain registrars and factors to consider while making your choice.
You must own your brand name to guarantee brand protection and help your target audience find you in search engine result pages (SERPs) like Google.
To choose a domain name related to your company’s location, look into country code top-level domains (ccTLDs). A TLD is your domain name extension, such as .com, .net, or .org.
A ccTLD is related to the country the business operates in, such as .ca, .uk, or .fr. A ccTLD is a great way to drive traffic from local customers and tell search engines that you are targeting a specific region.
If you’re looking for a domain name that shows what products or services your company offers, there are plenty of specific TLDs, such as .yoga, .realtor, .recipes, and more.
These TLDs help customers understand whether your business offers exactly what they want. For example, if you’re a coffee shop with a .cafe and .coffee domain, you let customers know you have a physical location and sell coffee!
There are many ways to research domains online:
- Directly through a website hosting company’s platform;
- Through WHOIS searches to check the domain’s history;
- Directly from your Terminal (on Macs) or Command prompt (on Windows).
2. Choose the right website platform

As a small business, you should choose a straightforward platform to set up and deploy. The design should be easy to customize, reflect the brand and appeal to their target audience.
It can be overwhelming for small businesses to choose the right website platform and content management system (CMS) since many options are available. We recommend six platforms for setting up your small business website.
- WordPress: This open-source CMS powers 43% of all websites on the internet. It offers a wide range of themes and plugins, making customization easy, especially if you do not have a lot of experience building websites. There are also many WordPress site consulting firms you can collaborate with to achieve better results.
- Shopify: Probably the most popular e-commerce platform. It allows businesses to set up an online store quickly and easily. Shopify also offers free tools to help small businesses and hundreds of themes or apps to customize the website’s design and functionality.
- Appy Pie: A no code solution to help you run and grow your business. They provide multiple tools for no-code automation, as well as a user-friendly website builder to help you create a website from scratch.
- Wix: A user-friendly website builder with hundreds of templates and drag-and-drop features. It’s great for small businesses because it requires 0 coding skills and is quick to set up.
- Squarespace: A website builder known for its eye-catching templates and simple interface. Despite its limited functionalities, it’s great for small businesses that want a visually stunning website but can’t afford to spend too much time on design.
- Renderforest: An intuitive website builder that enables you to create a professional website without any coding knowledge. With its user-friendly drag-and-drop interface, you can design and publish a website from scratch effortlessly.
- Weebly: A website builder that offers many templates and a drag-and-drop interface.
- Hostinger: Not only a hosting platform but also offers a budget and beginner-friendly website builder.
These are just a few examples of website platforms and CMS tools that small businesses can easily set up. When choosing a platform, small businesses should consider critical factors such as:
- Their technical expertise;
- Design customization options;
- The intended use of the website (services or e-commerce);
- Budget;
- Mobile optimization options;
- Available templates and plugins;
- SEO capabilities;
- Customer support
3. Optimize website design and layout
Your web design is critical to attracting customers and driving them further along the sales funnel until they convert. There are many things to consider regarding website design to ensure it meets your key performance indicators (KPIs) and resonates with your target market.
Proper branding and brand recognition are significant elements of your small business website design. When members of your target market see your ad on TV or walk by your store, will they see that your website reflects the branding they have seen elsewhere?
If it doesn’t, this inconsistency may affect the consumer’s likelihood of remaining on your website or confuse when the consumer lands on your page. Ensure your website’s branding aligns with the initiatives you have pushed elsewhere.
Your website design should be created with your audience in mind. Your potential clients want web pages that load fast. A 2-second delay in load times leads to 87% abandonment rates. Optimizing images is an easy way to minimize load time. This will improve your website’s performance and boost your Google rankings.
It’s essential that, regardless of how your target market finds you, your website is mobile-optimized. Mobile optimization and responsive design are necessary to improve your website’s overall UX and SEO.
🎯 These aspects can also increase conversions and drive customers from your landing page to the rest of your website. If the page potential customers land on while browsing on a mobile or tablet device is not optimized for their screen size, people may become frustrated and navigate away.
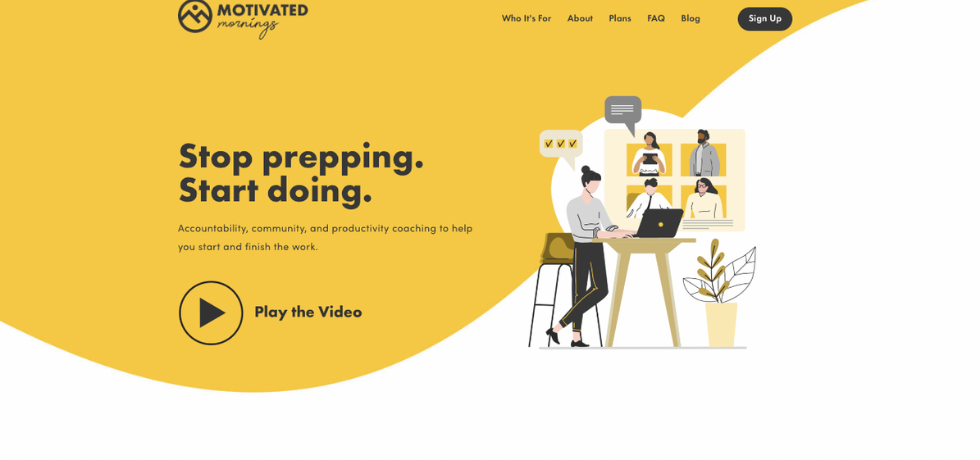
4. Create a clear description of your business
The hero section of your website’s home page is the first thing visitors see when they land on your site.
You only have a few seconds to capture their attention and convince them to keep browsing, so make sure the following elements stand out: a clear description of your site, what your business can do for your visitors, and some of the benefits of the package.

This is what you should do to effectively communicate your website’s purpose and value proposition.
- Create a clear and concise message: Your message should be simple, direct, and easy to understand. Focus on the benefits and value you can offer to customers. Use plain language and avoid technical jargon that may confuse your visitors.
- Use a clear headline: Your headline is the first thing visitors see on your website, so be concise and attention-grabbing. Users form an opinion about a website in just 0.05 seconds, so communicate your value proposition immediately to keep them engaged.
- Add a subheading or tagline: A subheading or tagline can further clarify your message and explain what you offer in more detail. Use it to highlight your unique features or benefits and ensure consistency with your branding and messaging. An excellent subheading example includes a highly effective incentive to learn about an event.
- Use visual elements: Visual elements such as images, videos, or graphics help reinforce your message and make it more engaging. Use high-quality visuals consistent with your brand and message, and make sure they load quickly on desktop and mobile devices.
- Highlight your unique selling proposition: Your unique selling proposition (USP) sets you apart from your competitors and makes you the best choice for your target audience. Use your hero section to highlight your unique features, benefits, or values and clarify why your visitors should choose your website over others.
5. Make your website mobile friendly
In February 2023, 60.04% of all website traffic came from people using mobile devices. This suggests that small businesses should ensure their websites are optimized for mobile users.
Mobile optimization means a website’s design, layout, and functionality to ensure it’s user-friendly on mobile devices. Here are some easy tips for small businesses or non-tech people to improve their website’s mobile performance.
- Be mobile-responsive: A mobile-responsive design automatically adjusts the website layout and content to fit the screen size of the device used. Most website platforms offer mobile-responsive design templates.
- Simplify the design and layout: Screen space is limited on mobile devices, so it’s vital to simplify the website’s design and layout. A great CMS automatically does this for you, so save time by looking into optimized tools for mobile from the get-go.
- Optimize image and video size: Large image and video files can significantly slow the website’s loading time on mobile devices. Optimize images and videos for mobile devices by compressing them, reducing their size, and using the appropriate file formats. Use next-gen image formats and adhere to the latest Google guidelines.
- Use mobile-friendly fonts: Some fonts may be challenging to read on mobile devices, so choosing fonts that are easy to read on smaller screens is essential. Sans-Serif fonts like Arial, Verdana, and Helvetica are excellent mobile-friendly fonts.
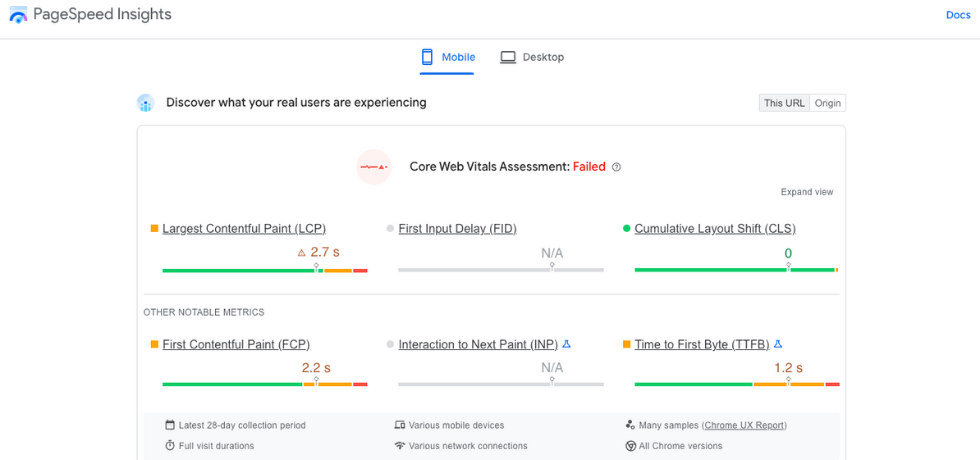
- Prioritize website speed: Check your website speed constantly with Google Core Web Vitals. Small businesses can improve website speed by optimizing images and videos, reducing the number of plugins and widgets, and minimizing the use of external scripts and resources.

6. Create valuable content for your customers
Your website should offer content that not only interests your audience but also provides actual value to them. High-value content targeting your audience’s search queries will help boost your website in organic searches. Your website should properly explain how your product works and its benefits.
Content marketing is a game of quantity and quality, with business blogging leading to a 55% increase in website visitors. Your business becomes a thought leader by constantly publishing relevant content that proves your first-hand experience.
📰 Use a blog section to dive into trending or complex topics surrounding your business. If your customers can rely on you to answer all their questions, they’ll know they can trust your business to satisfy their needs. Blog content can also attract customers who may have thought to search for your business or products otherwise.
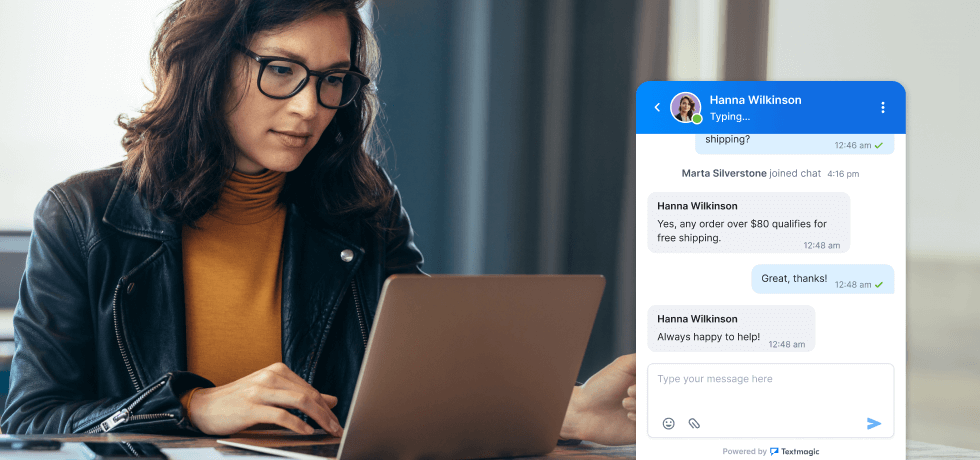
7. Make it easy for customers to contact you
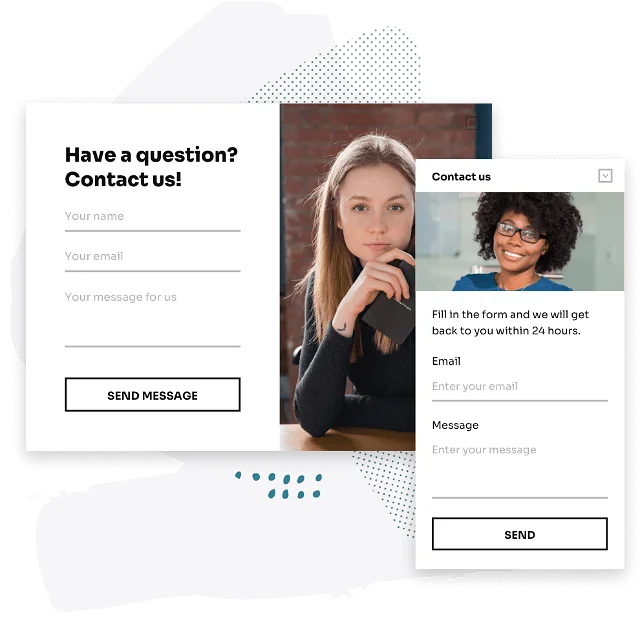
Your website should have a direct link for people to get in touch, whether via text message, your custom domain email, phone, contact form or chatbot. Albeit pricey, chatbots ensure potential customers can directly access you or your support team and build a real connection. SMS, email, and contact forms are easier to implement.
Ensure your customers can easily find your contact information to get in touch quickly and easily. You should also test your contact form constantly to make sure it works.

8. Add strategic call-to-actions (CTAs)
The ultimate goal of your small business website is to drive conversions. This can be done by strategically placing CTAs within your websites. Here are the most impactful places to add your CTAs.
- Above the fold: This is the top section of your website that’s visible without scrolling. It is a prime location for a CTA since it’s one of the first things visitors will see. Add a CTA such as “Contact us” or “Request a quote” to encourage visitors to take action immediately. CTAs in the navigation menu are extremely powerful because if the navigation is pinned to the top, your CTAs will always be visible.
- On product or service pages: If you sell products or services on your website, add a CTA such as “Buy now” or “Get started” on each page. You can repeat these CTAs across the same page to reinforce the action you want users to take.
- On the contact page: A CTA such as “Contact us” or “Get in touch” on your contact page makes it easy for visitors to reach out.
- Within pop-ups: Pop-ups grab visitors’ attention and encourage them to take action. You can add a CTA with a special discount or downloadable resource to your pop-up and display it to a user about to leave your site to capitalize on FOMO.
- Blog posts: If you have a blog, add a CTA at the end of each post. Encourage visitors to engage with your content and take action with CTAs such as “Subscribe to our newsletter” or “Download our free ebook.”
🗺️ You can increase your website engagement and conversions by displaying unique CTAs based on the user’s journey. The secret lies in placing the right CTAs in the right spots without overwhelming visitors.
9. Optimize your small business website for search engines
A solid online presence is crucial to attracting and retaining customers, especially for small businesses. By optimizing their website to rank higher in search engine results, small businesses attract more organic traffic and significantly improve their visibility on local listings.
Here are the main SEO strategies that will have the most significant impact on your small business website and a few tips on how to implement them correctly.
- Claim and optimize your Google My Business listing: Google My Business (GMB) is a free tool for managing your business’s presence on Google, including on Google Maps and Google Search. Claiming and optimizing your GMB listing can improve your visibility in local search results, attract more local customers, and collect reviews.
- Use relevant keywords in your website content:Use tools like Ahrefs, SemRush, or Google keyword planner to find relevant keywords. Use these keywords in your website content, including page titles, headings, and meta descriptions. Make sure to use them naturally and avoid keyword stuffing, which can hurt your SEO.
- Build high-quality backlinks:Other relevant websites or directories that mention your site increase the authority and credibility of your domain. It’s essential to build high-quality backlinks from reputable sources, such as industry publications and local directories, rather than spammy links from low-quality websites.
📈 SEO is a long-term strategy that requires ongoing effort and patience. Focusing on the above tips can improve your website’s visibility, attract more local customers, and grow your business online.
10. Implement analytics and webmaster tools
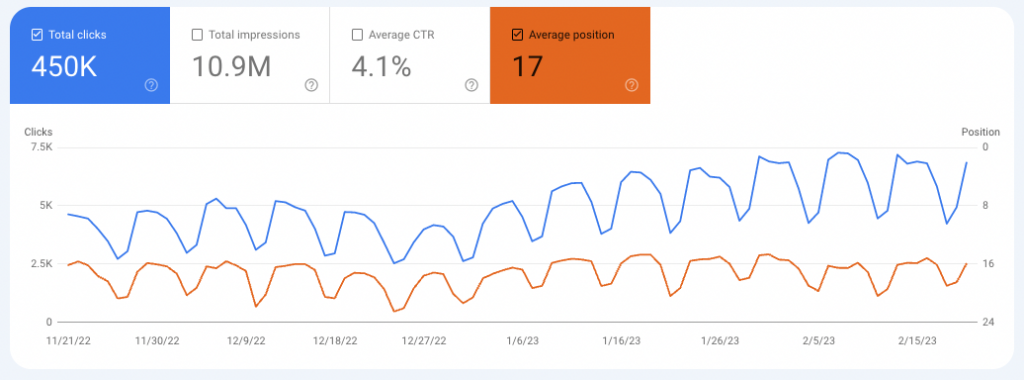
Businesses can gather valuable insights into their website’s traffic, user behavior, and conversion rates by correctly implementing analytics.
The easiest way to start collecting data is by configuring Analytics and Webmaster tools on Google and Bing. Webmaster tools will also help you monitor website health and identify technical issues that may negatively affect search engine rankings.
Here’s how to set up Google Analytics (GA).
- Access the Google Marketing Platform and click on “Get started today.”
- Follow the instructions on the page to set up your new GA4 property.
- Start collecting data by adding the tracking code to your website.
- Wait for GA to start collecting data from your website.

This is how you set up the Google Search Console (GSC).
- Access the GSC and click “Start now.”
- Configure your account and add your property to GSC.
- Verify ownership of your website using one of the verification methods provided.
- Once your ownership is verified, you’ll have access to all the tools and data in GSC.
✅ If you use WordPress Yoast and have already verified your website with Google Search Console, you can skip the verification step for Bing webmaster tools.
Conclusion
Building a great small business website requires attention to detail and a commitment to providing value to your customers. By following these ten easy steps, you can create a site that looks great and performs above average in driving traffic, generating leads, and increasing revenue.
Frequently Asked Questions (FAQs)
A simple, mobile-friendly website with clear navigation and essential pages is ideal. Platforms like Wix, Shopify, and Edicy offer easy-to-use templates that are perfect for small businesses with limited technical resources.
Building a website yourself using an online builder can cost as little as $100–$500 per year, while custom-designed websites by agencies or freelancers can range from $1,000 to $10,000+, depending on complexity.
Most small business websites include 5-10 pages, covering core information such as Home, About, Services, Products, Contact, and possibly a blog or FAQ.
Yes. A website helps establish credibility, improves discoverability, and gives customers access to your business 24/7. It’s a must-have marketing asset for long-term growth.
Wix is ideal for service-based businesses looking for flexible layouts and content control. Shopify is better for e-commerce businesses that need robust product and payment tools. Edicy is also a great choice for simple, stylish websites that are easy to manage.
Related articles
Top 15+ customer engagement platforms to leverage in 2025
Ever wondered why some businesses seem to effortless...
Top 15 best customer service companies: Setting the gold standard
Companies face a $3.7 trillion annual risk due to ba...
20 Customer service phrases to use and 10 to avoid in 2025
Powerful customer service phrases can help you impro...
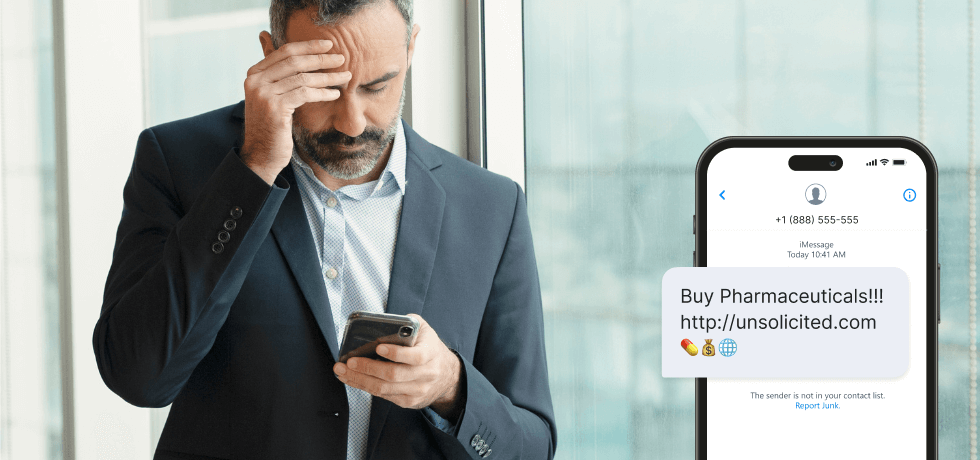
How to stop spam texts and block unwanted messages
In an era of fake news and increased risks to cybers...
5 Effective strategies to improve SLA response times
The SLA response time metric in service level agreem...